CityPay Paylink Hosted Form

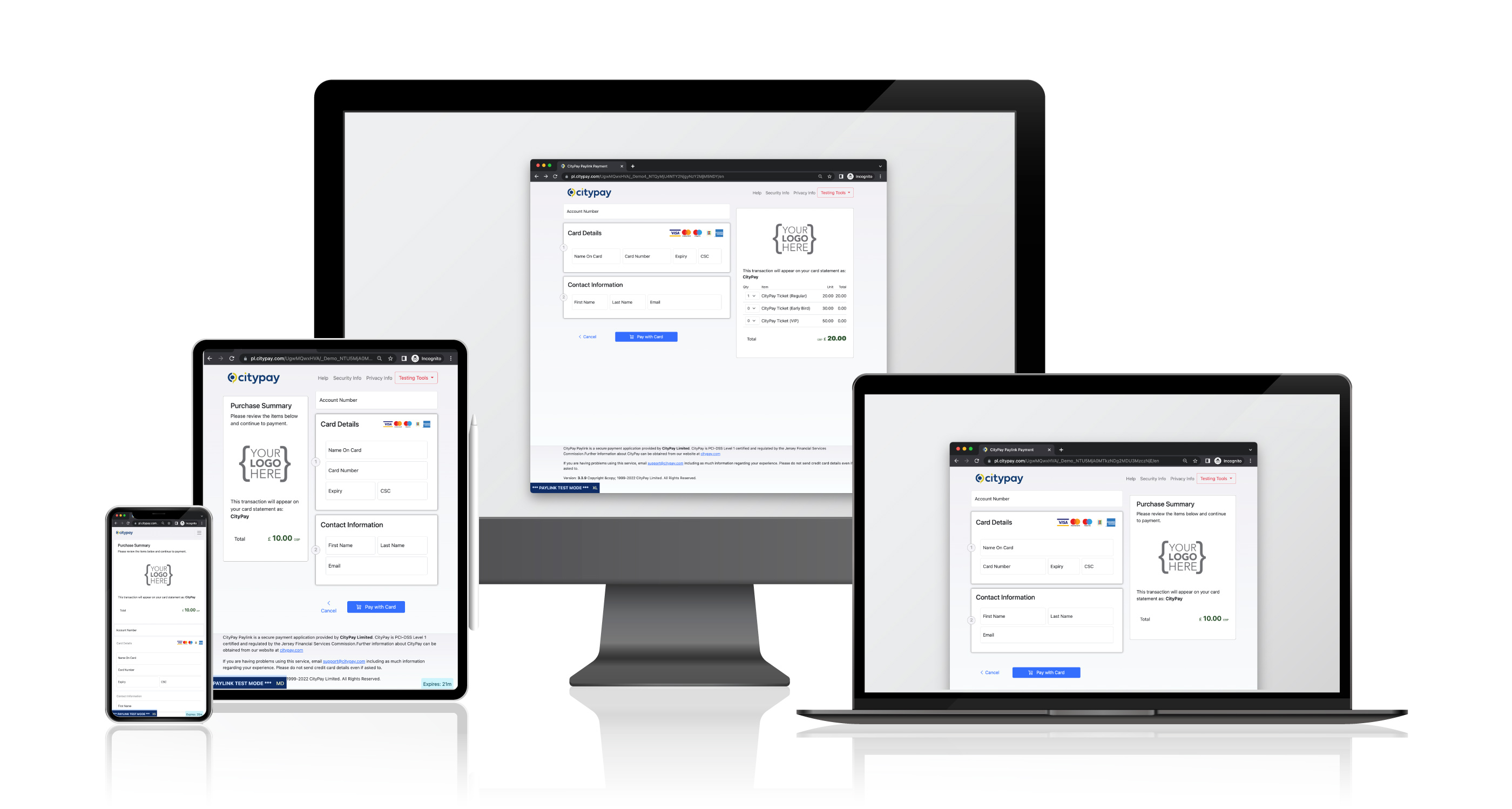
CityPay Paylink is a comprehensive, low latency, secure and flexible online hosted payment form. It has been built from the ground up to cater for mobile and responsive design, meaning that your payments can be completed on a desktop, tablet or smartphone catering for IOS, Android or conventional browser environments.
Comprehensive: CityPay Paylink caters for the entire payment process, including authorisation, payment notifications and validation.
Low latency: CityPay Paylink is written to be fast. Content such as images and JavaScript files are delivered using a global content delivery network. The payment form is a single-page modern web application that provides a fast, low latency user experience for the end customer.
Secure: CityPay Paylink uses the latest browser security models to protect merchant and customer data and is rigorously tested each time a new version is deployed. CityPay is a PCI Level 1 accredited service provider which streamlines your PCI accreditation process by indirectly handling sensitive cardholder data (CHD).
Flexible: CityPay Paylink is flexible by nature. It is responsive to the viewer's experience and offers various customisations.
SCA 3DSv2 Out of the Box: CityPay Paylink includes 3DS version 2 and provides frictionless and challenge-based flows. Authentication cardholder transactions for PSD2 enabled transactions.
CityPay Paylink makes online e-commerce easier to implement by handling the card payment process directly with the cardholder's browser and CityPay's payment processing servers, allowing you to concentrate on your business whilst allowing us to manage the payment process.
- Simplified payment solutions.
- payment processing is handled by our secure web servers adding security and confidence to your shoppers.
- 3D-Secure authentication is available within the application without any difficult MPI integration, allowing for immediate Verified by Visa and MasterCard SecureCode processing.
- customisation may be performed on the secure payment form.
- significantly reduced technical and financial overheads associated with software implementation and PCI compliance.
- reduced time-to-market.
Data Exchange Formats:
CityPay Paylink supports multiple data formats for token-based payment requests and notifications, including JSON, XML, and application/x-www-form-urlencoded, providing flexibility in how data is transmitted and processed.
URL-Based Payments:
CityPay Paylink utilises Payment Tokens embedded in URLs to interact with customers. These tokens are generated via the /create endpoint on the Paylink server. The merchant can then deliver these URLs to cardholders through various channels such as HTTP redirection, links on web pages, SMS, emails, PDFs, or QR codes. Each Payment Token comes with a default expiry period of 30 minutes, which can be adjusted as needed through token request settings or system configuration.
Payment Notifications (Webhooks):
Paylink uses webhooks to communicate with merchant applications, issuing HTTP POST calls known as PostBacks. These notifications are triggered if the payment is not completed within the token's expiry period, informing the merchant of the expiry status of both the Payment Token and the associated transaction.
User Interface:
The CityPay Paylink interface is designed to be user-friendly, guiding users efficiently through the payment process. It is developed using HTML5, ensuring compliance with modern browser standards and supporting a wide range of browsers through adaptive rendering techniques. The interface is responsive, built with Bootstrap 5 to scale dynamically across different devices. Internationalization is supported, tailoring the payment form to the user’s language and location based on the browser’s Accept-Language header.
Pragmatic Error Reporting:
Paylink’s architecture processes and validates incoming requests comprehensively, listing all encountered validation errors before responding. This allows merchant applications to implement robust error management.
Auditing:
CityPay Paylink tracks all user modifications to the pre-filled Payment Form and any changes made during the payment process, ensuring a thorough record of customer interactions.
3-D Secure Integration:
3-D Secure is seamlessly integrated into Paylink, requiring no additional integration for authenticated transactions, thereby minimizing exposure to fraud.
Integration Testing:
Paylink includes a test transaction mode for integration development and testing, mimicking the production payment processing system. Refer to the Testing Best Practices for guidance on using the test mode effectively.
Custom Fields:
Merchants can add custom fields to the payment form for additional data collection, enhancing the flexibility of data handling.
Credential on File Support:
Paylink supports storing cardholder data for repeat transactions, facilitating easier subsequent charges. Note that card security codes are not stored in compliance with PCI-DSS requirements, which may influence transaction costs due to increased chargeback risks.
Surcharging Support:
Merchants can apply surcharges on payment transactions to offset processing costs. This functionality supports fixed amount surcharges, percentage-based surcharges, or a combination of both, tailored to different types of payment cards. Note that surcharging on consumer cards is prohibited under EU regulations.
To begin integration with CityPay Paylink, you will need the following prerequisites:
- CityPay ClientId: A ClientId acts as a top-level account identifier within our systems. Under each ClientId, you may have multiple merchant accounts.
- CityPay Client Integration Licence Key: This key is crucial as it uniquely identifies your integration setup.
- CityPay MerchantId: To process transactions, you must have a MerchantId. Each MerchantId corresponds to one or more bank merchant accounts, allowing for the processing and routing of payments to your merchant accounts. If you lack any of these details, please reach out to our sales team. For integrators, we offer the possibility of setting up test accounts.
Allowing Access
Before initiating token creation, it's necessary to configure access for your systems to process transactions. Access control is IP-based and can be set for a specific IP address, a subnet, or a cloud service provider such as Amazon eu-west-1 or Google Cloud europe-west2. Unauthorized requests will receive a P007 error code. Each request must also include authenticated access using your Merchant Id and an Integration Licence Key.
Please contact our support team to discuss and set up your access requirements.
Payment processing is initiated by an API request from your servers to CityPay's token creation endpoint to generate a Paylink Token. This token is provided to you in the form of a URL
Data is generally exchanged with JSON however we do support XML or URL encoded data on certain endpoints.
Transaction Control Flow
- Paylink Token Generation
- Your application creates a token for a Paylink checkout through an API call see Create Paylink Token
- Your application then redirects the browser to the URL provided in the response
- Paylink Payment Form
- Paylink verifies and authenticates the request, then displays the payment form.
- The shopper completes the payment form using their browser.
- The payment information undergoes validation and authentication via the 3D-Secure process through the CityPay network.
- Upon completion, a postback or webhook is sent to inform your application of the outcome.
- Paylink then generates a response that is shown to the user.
- Finally, the browser is redirected back to your application.
Successful Payment Transaction Control Flow
- If a redirectSuccess URL and a redirection delay are provided, the payment form will display a dialog confirming the transaction's success. After the delay or when the cardholder clicks the redirect button, the Payment Form will redirect the browser.
- If a redirectSuccess URL is provided without a redirection delay, the payment form will immediately redirect the Customer Browser to the specified success URL.
- If no redirectSuccess URL is provided, the payment form will display a dialog confirming the transaction was successful.
Failed Payment Transaction Control Flow
The payment form displays a dialog indicating that the transaction failed, providing the Customer options to:
- Amend their payment card details to facilitate a new transaction attempt.
- If a redirectFailure URL is specified, click on the return button to redirect the browser.
- Close the browser tab or window if no further action is desired.

After a transaction is processed, the browser can be forwarded back to your store. The outcome of the transaction, whether successful or failed can determine whether a redirection occurs. Merchants have the flexibility to specify a redirection URL for each token request or to set a default URL for the entire store. By default, no redirection is configured.
A return to store from Paylink is performed by a HTTP POST containing application/x-www-form-urlencoded data
rather than a HTTP 302 redirection. This enables Paylink to send data in the redirection in a POST call. Optionally
a URL may be prefixed with a verb such as "GET:" where the redirection process will enforce a GET call.
A Merchant Store that relies on receiving the result of the transaction through redirection in preference to a post back should be aware that:
- Customer Browser Redirection is unreliable The Customer may close the browser, or a network failure may occur immediately or before being redirected to a redirection URL. In such cases, the Merchant Application will not receive an update of the status of the transaction, despite the fact that it may have been successful.
- Status information flow depends on compliant Customer behaviour This means that the Merchant Application only receives status updates when the Customer Browser is redirected either automatically, or by requiring the user to click a button on the Payment Form.
If the Customer Browser Redirection URL refers to an unencrypted protocol such as HTTP, the Customer Browser is likely to display a warning that they are moving from a secure, encrypted connection to an unsecured connection. This is a by-product of the redirection being performed as a POST operation. To ensure that the user experience is as seamless as possible, it is recommended that Merchant Applications use an encrypted protocol such as HTTPS.
CityPay Paylink is engineered with a commitment to robust security while maintaining simplicity in its deployment. It adheres to PCI-DSS standards and aligns with the Open Web Application Security Project (OWASP) top 10 vulnerabilities prevention strategies.
Injection Flaws Prevention:
Paylink guards against injection flaws by utilizing strict parameterization and input validation processes, ensuring all data is safely handled before processing.
Authentication and Session Management:
Utilising URLs as session identifiers, Paylink operates without traditional session cookies, enhancing security by limiting session scope. Each session URL contains a 64-bit randomized string that is unique to each merchant, enhancing security and preventing session hijacking.
Cross-Site Scripting (XSS) Defense:
Comprehensive measures protect against XSS attacks. This includes rigorous input data validation, sanitation, and encoding, along with enforcing a Content Security Policy (CSP) that restricts resource loading to trusted sources.
Secure Object References:
Direct object references are avoided, except for the Payment Token which is crucial for managing payment sessions securely.
Security Configuration Management:
Deployments follow CityPay’s stringent internal security policies which include regular security audits, server hardening, and timely updates to safeguard against emerging threats.
Sensitive Data Protection:
All cardholder data is encrypted using HTTPS with verified SSL certificates. Furthermore, forms are transmitted with Cache-Control headers to prevent caching, and form auto-completion is disabled to protect user input. Sensitive information, like primary account numbers, is encrypted immediately after validation using robust AES256 encryption standards.
Function Level Access Control:
Access controls and authentication checks are in place for every payment token request, ensuring no unauthorized access to functions outside of an authenticated session.
Cross-Site Request Forgery (CSRF) Protection:
Paylink creates a CSRF token as a session-based cookie when the Payment Token URL is first accessed. This cookie effectively binds the Payment Token to the relevant Customer Browser session to protect the Payment Transaction against cross-site request forgery ("CSRF") attacks.
Component Security:
Only components that pass CityPay’s rigorous security checks are used, maintaining a secure environment that is regularly evaluated for vulnerabilities.
Redirects and Forwarding Safety:
The payment token follows an undisclosed, internal algorithm that allows us to validate any Payment Token before it arrives. As a server-side call generates the token, the merchant can trust the URL before forwarding the user for payment.
Email Handling
Paylink will optionally forward an email to
- a merchant email to a specified merchant email address as notification of payment completion
- a customer email to a cardholder's email address as a receipt.
Emails are generated in multipart/alternative format containing both HTML and Plain Text MultiPart messages.
Merchant Notification Email
A merchant notification email is optionally sent on approval of a transaction. It may also be configured to forward an email on expiration of a non-processed/expired transaction.
Emails will also forward any custom values send through the Paylink engine to allow help desk operators to identify internal information related to the transaction.
Customer Email Receipt
A customer receipt may be sent on completion of a transaction when certain conditions are met:
- Your service is configured to send cardholder emails.
- The customer email option is not bypassed (using config.options = BYPASS_CUSTOMER_EMAIL).
- A valid RFC822 email address is provided in the bill to address (this may be enforced on form validation).
By default, any emails are sent from CityPay Transaction <transactions@citypay.com>.
The Reply-To header of the email will contain your support email address when onboarded.
Should you wish to tailor the email sent or switch off this functionality, please consult your account manager.
SMS Notifications
Paylink supports SMS notifications. An SMS may be sent to the cardholder should the following conditions be met:
- Your service is configured to send SMS (additional fees may be applied).
- A valid mobile number is supplied in the billing details and meets the E.164 format specifications.
- The destination country code is on an approved list
Your transaction was approved.Paylink allows for a surcharge to apply to transactions depending on the card provided by the Customer. Surcharges may be applied as a fixed rate amount i.e. £2.50 or a percentage rate applied such as 2.5%.
If you wish to configure surcharging, please contact your support representative.
Surcharging Extensions to the Response
If surcharging is enabled, a response will include:
Specifies an integer of the amount ultimately processed, inclusive of the surcharge expressed in the lowest denomination.
Specifies the original amount specified in the originating token request, expressed in the lowest denomination.
The decimal value of the rate in which the surcharge was applied for instance if the rate is 1.5% the value would be 1.5, if the rate is fixed at 0.25, the value would be 0.25.
Specifies the calculation used, possible values are
%for percentage calculations and+for fixed rate calculations.
Surcharge Response Data Attributes
Paylink provides cardholder account support for storing payment card details for future use. This can be used to facilitate incremental bill and subscription payments made as continuing authority of the Customer. Paylink provides support for the acquisition and updating of payment card and cardholder information using the hosted Payment Form.
The Paylink API allows Merchant Applications to:
- specify, on an individual transaction basis, whether a Cardholder Account is to be created when a transaction is successfully authorised
- update payment card information for use with a particular Cardholder Account.
To enhance Paylink to create cardholder accounts, your account will need to be activated to accept this option.
A cardholder account is identified using an accountno parameter which is used to reference the account once created.
The account number is within the bounds of your Client account allowing multiple merchant ids to be used against a
single cardholder account. If on processing, a transaction is found to match an existing account, the transaction will
be linked against that account. Should the card details have changed, these values are also updated.
Transactions initiated using the Paylink Payment Form are processed and coded as e-commerce transactions which provides for full validation of the payment cardholder using 3D-Secure, CSC and AVS. Subsequent transactions are ordinarily coded as continuing authority transactions using batch processing through the CityPay API.
Enabling CardHolder Account Transactions
This can be performed by contacting your support representative. Once you have been notified that this has been enabled, the following options are programmable by your API integration:
- construct the Token Request in accordance with the basic integration;
- obtain and record prior consent of the Customer to process the Transaction associated with the Token Request, and future transactions under continuing authority;
- specify the
config.optionsfield and include the optionCREATE_CAC_ACCOUNT_ON_AUTHORISATION; - add the
accountnofield to individually reference the Cardholder Account used; - specify the name of the account holder;
0no action is carried out1an account has been loaded and processed2an account was created using the value in the accountNo field3an account was updated recording any change of the billing address, the expiry date or card number4the account was deleted (Paylink does not support this method)5the account was auto created based on the identifier (configurable)
Account Extensions to the Response Attributes
Paylink supports pre-authorisation processes that involve:
- an initial pre-authorisation of a transaction, earmarked as the requested amount
- receipt of a message indicating the success or failure of the pre-authorised transaction
- a subsequent capture or cancellation of the transaction.
Pre-authorised Transaction support is typically required for Merchants that require situations where the price may not be final, or there is a risk that the particular resource to be supplied to the customer may not in fact be supplied due to ordering, technical or communications failure. A pre-authorisation requires a capture or void request to close the transaction.
This should be completed within 7 days to ensure no additional fees are applied by Visa or MasterCard. We mark the transaction as an estimated amount which complies with the MasterCard mandate for Pre-Authorisation reservations and on completion of the transaction, an optional final actual amount can be set.
Pre-authorised Transaction support is required to be activated on your account and may be forced to pre-auth by default.
Requests into Paylink allow for configuration to bypass or enforce rules to ensure that you can pre-authorise only
when required. To enforce a pre-auth, set the configuration value within the create request to include BYPASS_PREAUTH or ENFORCE_PREAUTH as appropriate.
In all respects, a pre-authorised transaction is the same as a standard authorisation apart from the status field will be returned as P indicating PreAuthorisation status.
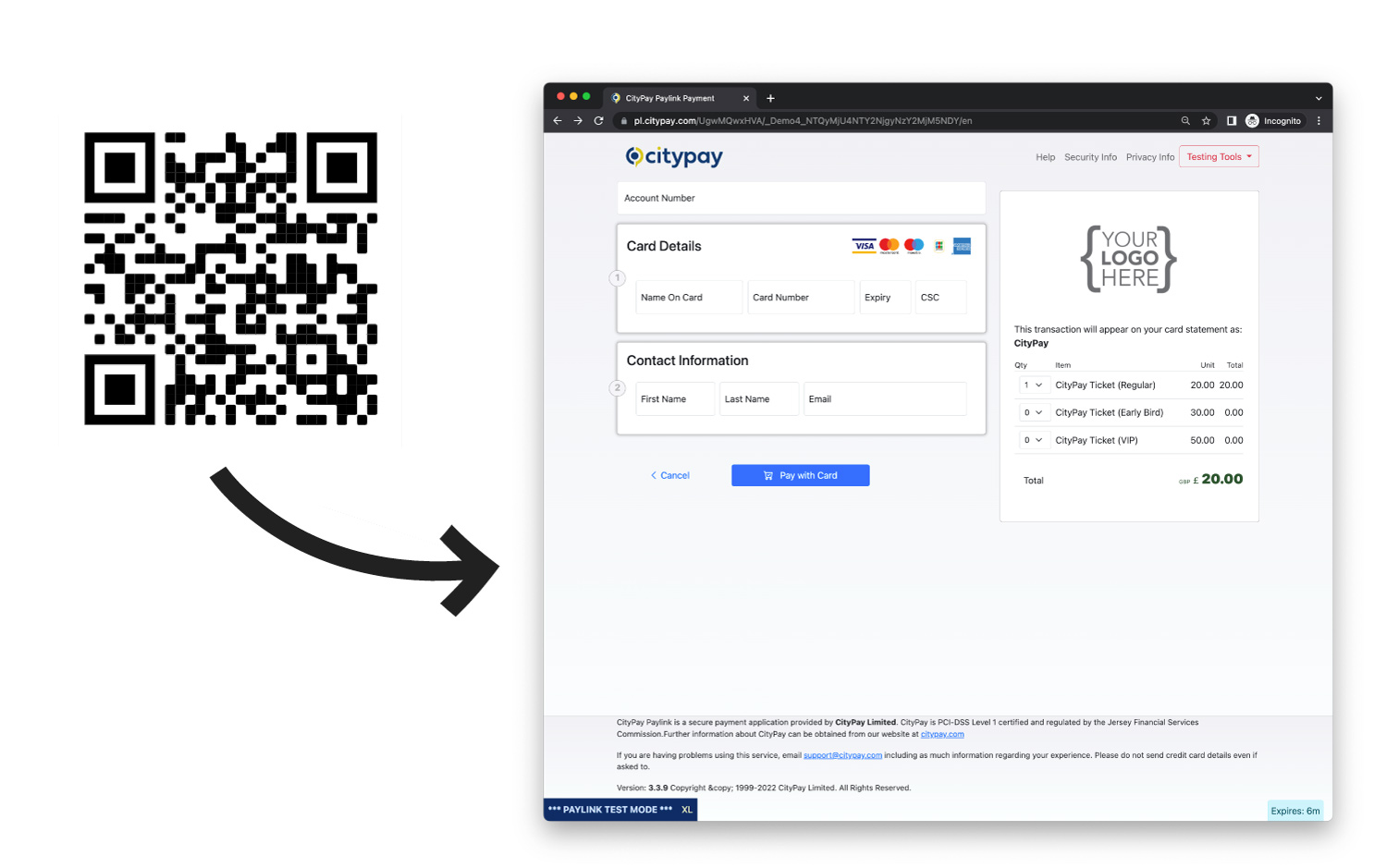
Paylink allows integrators to generate a qr-code for distribution with printed or online media. Once the token has been
successfully created, the url format returned is https://payments.citypay.com/{mid}/{token} where mid is an encoded
version of your processing merchant account and token is a randomised token unique to your merchant account. To access a QR code,
simply take the url and append /qrcode.png after the token. It will also create a gif image if required by
appending /qrcode.gif.

The QR-code Api has some additional functions which can be amended by using http query string parameters. This allows you to control the size and format of the barcode.
Specifies the type of barcode to produce. As we are encoding Urls we only support the following types.
qrcodedatamatrix
- Specifies the height of the image generated a minimum of 32 pixels up to a maximum of 512 pixels.
- Specifies the width of the image generated a minimum of 32 pixels up to a maximum of 512 pixels.
QRCode Options Attributes
Usage
QR Codes can be used for printed material such as invoices or advertising material as well as emails and electronic marketing. This allows for payments to be accessible from more products not just your website.
Security
The token generated is considered an offer for a cardholder to take payment. No card data or sensitive information is linked to this QR code. Should multiple users link to Paylink via the code, they will both have independent access to Paylink.
Setting Up
When creating a Paylink token, you are able to specify an expiry time in seconds. It is recommended to set a long period of time i.e. 30 days in which the customer has the ability to pay. Paylink will notify a specified post back Url when either the customer has paid for the goods or the transaction has timed out. Should the transaction time out and the customer then attempt to pay, the transaction will display on screen as expired.
Paylink provides a full integration API however CityPay have plugins available for key shopping carts which allow your site to use Paylink will little or no integration.

CityPay Paylink Magento Plugin
Secure and fast CityPay Paylink Magento 2 integration for your webshop. Download now to offer a wide range of popular online payment methods for global e-commerce.

CityPay Paylink WooCommerce Plugin
CityPay Paylink WooCommerce is a plugin that supplements WooCommerce with support for payment processing using CityPay hosted payment forms and Paylink 4. The WooCommerce plugin works by creating a token and redirecting to the Paylink form for cardholders to enter their card details directly into the CityPay secure web application. Once a payment has been completed it will attempt to connect via a webhook or postback to your web site.

CityPay Paylink WordPress Plugin
CityPay Paylink PayForm WP is a plugin that supplements WordPress with support for a form leading to payment processing using CityPay hosted payment forms.

CityPay Paylink Opencart Plugin
CityPay Paylink Plugin for OpenCart is intended to enable hosted form payment processing using CityPay's Paylink system with OpenCart, the popular open-source electronic retail commerce solution.
To customise the page layout of the CityPay Paylink system, you can supply custom CSS root variables. This allows a custom skin to be added to the payment page to provide a visual consistency to the UI.
Below is a guide to various root variables you can leverage for customisation, along with their default values and typical usage in the stylesheet.
Base Stylesheet
The base stylesheet for Paylink uses Bootstrap 5.3 providing a robust, responsive, and modern framework that ensures consistency and compatibility across different browsers and devices. Our style extends on Bootstrap's comprehensive component library and utility classes while maintaining high standards of design and user experience.
This integration ensures that the Paylink system benefits from Bootstrap's widely-adopted best practices in web design.
Root Variables and Their Usage
--cp-body-bg
- Default Value:
#c5c6cc - Usage: This variable sets the background color of the overall page body. It's used in the main body selector to provide a consistent background across the application.
--cp-card-bg
- Default Value:
#fafafc - Usage: Applied to card-like components (e.g., modal dialogs, information cards) to differentiate them from the main body background.
--cp-body-bg-tint
- Default Value:
mix(white, #f5f6fc, 10%) - Usage: Provides a subtle tint effect, often used in conjunction with
--cp-body-bgfor areas needing slight visual emphasis or separation.
--cp-body-bg-img
- Default Value:
linear-gradient(25deg, #d5d2f5 0%, #f7f4f8 15%, #f7f7f7 50%, #f2fcfc 75%, #f5f6fc 100%) - Usage: Typically employed for background images or sections where a gradient is desired, like headers or footers.
--cp-body-color,--cp-color-dark,--cp-color-light
- Default Values:
#212529,#000200,#d3ecf7 - Usage: These color variables define the primary text colors, dark and light themes. Used in text, headings, and other content elements.
--cp-border-color,--cp-border-radius
- Default Values:
#adb5bd,0.375rem - Usage: Set the standard border color and radius for elements like buttons, input fields, and cards.
--cp-modal-bg
- Default Value:
#f4f4f5 - Usage: Determines the background color of modal windows, ensuring they stand out from the main content.
--cp-btn-*Variables
- Usage: A series of variables (
--cp-btn-width,--cp-btn-radius,--cp-btn-color-light, etc.) that control the appearance of buttons. They define width, border-radius, and various color states (primary, secondary, info, accent, success, warning, danger, custom-color).
--cp-input-bg-color,--cp-input-fg-color
- Default Values:
#fdfdfd,#001212 - Usage: These variables are used to style input fields, setting the background and foreground (text) colors.
--cp-label-color
- Default Value:
#7f8585 - Usage: Applied to label elements across forms and input fields.
--cp-valid-color,--cp-invalid-color
- Default Values:
var(--cp-color-success),var(--cp-color-danger) - Usage: Used for form validation feedback, indicating success (valid input) or error (invalid input).
--cp-btn-cancel-bg-color,--cp-btn-cancel-fg-color
- Default Values:
#acacac,#f5f5f5 - Usage: Styles the background and foreground colors of cancel buttons specifically.
--cp-amount-color,--cp-amount-size
- Default Values:
#2b542c,1.7em - Usage: Dedicated to styling monetary amounts, setting the color and font size.
--cp-line-fade
- Default Value:
linear-gradient(60deg, #8787c4 0%, #130e72 30%, #4a4ac5 55%, #00d4ff 100%) - Usage: Often used for decorative line elements or separators that require a gradient effect.
We are looking to enhance these variables in future releases.
Publishing the CSS
For early access (EA) merchants, changes should be submitted to CityPay support for hosting. We are rolling out changes to our platform to provide a management panel for the editing and control of these styles.